Это краткое руководство по созданию нового приложения в веб фреймворке Flask.
Введение
Буду честен, я фанат этого фреймворка. Flask — это микро-веб-фреймворк, написанный на Python. Если интересуют другие веб фреймворки в Python, переходи по ссылке. Но в этой статье я расскажу вам, как создать приложение в Flask.
Создание веб приложения
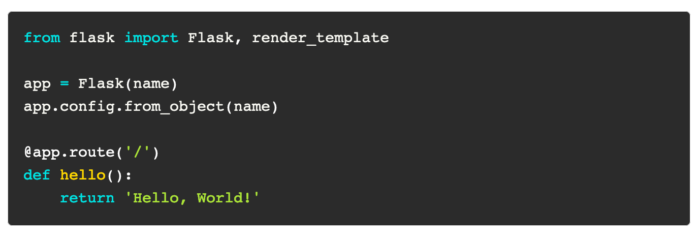
Создайте новый каталог, а затем файл с именем «web.py» с этим содержанием:

Не стесняйтесь изменять вышеперечисленные настройки по своему усмотрению.
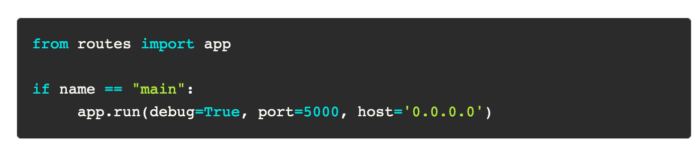
Далее создайте файл routes.py с этим содержимым:

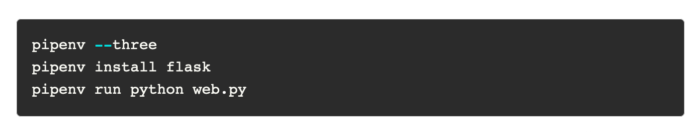
Теперь создайте свою Flask venv. Для этого я использую pipenv:

Откройте веб-браузер на localhost:5000 и посмотрите свое «Hello, World!»
Это буквально все, что нужно сделать. Довольно скучно, не так ли? Давайте установим другой маршрут действий.
Сначала создайте папку под названием templates, а внутри нее создайте файл под названием layout.html:

В layout.html файл должен выглядеть так, как показано ниже. Выберете таблицу стилей для удовольствия. Я использую bulma, потому что мне нравится этот css-фреймворк своей простотой и лаконичностью:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Flask!</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.1/css/bulma.min.css">
</head>
<body>
<H1>Flask app!</H1>
<br />
{% block content %}
{% endblock %}
</body>
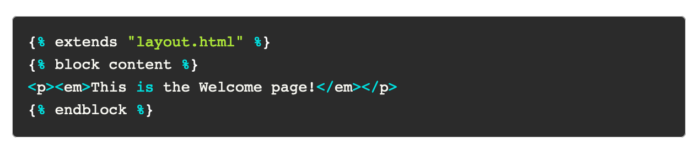
</html>Создайте еще один шаблон файла с именем welcome.html в той же папке со следующими данными:

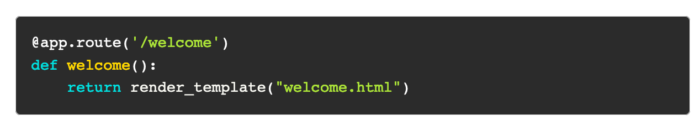
Вернитесь к файлу routes.py и добавьте еще один маршрут прямо под нашим маршрутом по умолчанию:

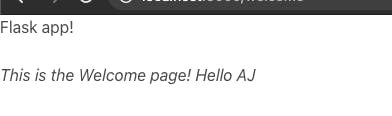
Перезагрузите приложение Flask и перейдите к localhost:5000/welcome. Вы должны увидеть содержимое из страницы layout.html, а также данные, которое мы добавили на страницу welcome.html.
Довольно просто, но в основном бесполезно. Давайте добавим что-нибудь более динамичное. Например, изменим маршрут по умолчанию, чтобы он был больше, чем «Hello, World!»

Давайте создадим шаблон, на который мы ссылаемся теперь. Создайте новый файл с именем index.html в папке templates с этим содержимым:

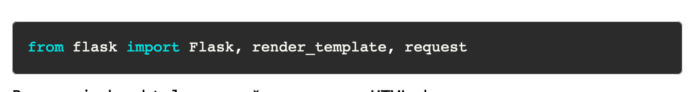
Сохраните файл и перезапустите приложение Flask. Давайте позволим приложению определить, каким должно быть имя файла. Это потребует от нас импорта библиотеки request, поэтому в файл routes.py, добавьте этот импорт:

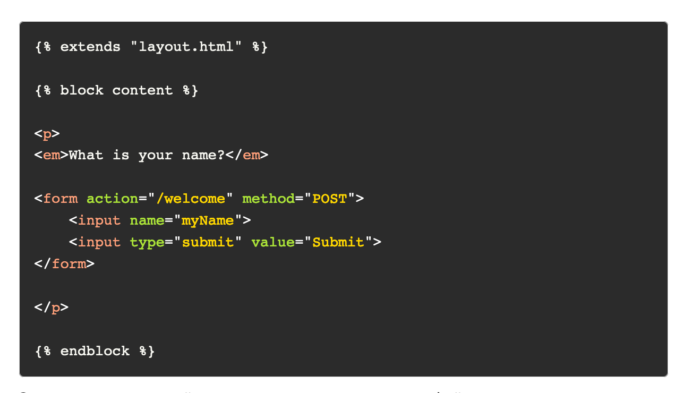
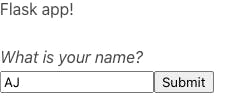
Внутри index.html, создайте простую HTML-форму для запроса имени. Полная страница должна выглядеть так:

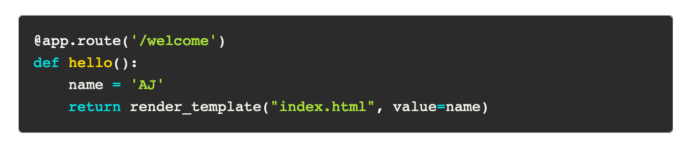
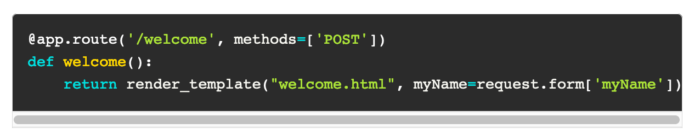
Затем отредактируйте маршрут приветствия в файле routes.py для запроса поля myName с предыдущей страницы:

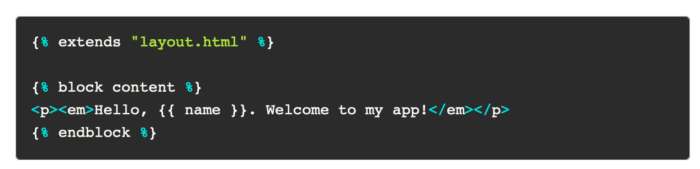
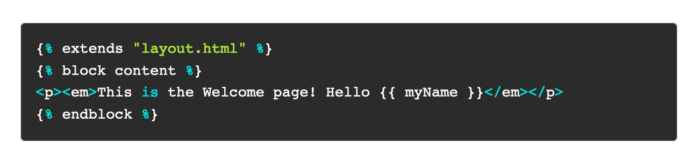
Наконец, обновите welcome.html страницу, чтобы получить имя из сообщения:

Заключение
Надеюсь, вам понравилось это маленькое руководство по быстрому запуску Flask.
Обновите страницу, и вы получите форму, в которую сможете ввести свое имя. Отправьте имя, и вы будете переведены на страницу приветствия с вашим именем.


Вот и все на сегодня!





![[Решение] Как избежать ошибки UnboundLocalError](https://egorovegor.ru/wp-content/uploads/5b77c575d7-335x220.webp)




Опечатка в строке:
Я использую bulma, потому что … своей простОтой и лаконичностью:
оу эм джи, фенкью))
Спасибо за статью. Неплохо конечно было бы объяснить, зачем вообще использовать pipenv в связке с flask, мне как новичку, пришлось рыться довольно долго в Инете, чтобы с этим разобраться. У вас очень скудно показан пример создания приложения на Flask, в стиле «рисуем сову, вот кружочек, а вот и сова готова!»
Да понял, понял я))
Просто тема pipenv это отдельная статья, если пытаться объяснить все в рамках одной статьи я ее никогда не закончу))
Мутная статья! Для новичка не понятна! Автор скуп на объяснения! Подробностей выполнения шагов ноль!!! Типа все должны телепатически узнать как это запускается! Первый пример не работает!!!
Сергей я старался, потихоничку развиваю свои коммуникативные навыки и стараюсь писать для более широкой аудитории, не будьте так горячи в высказываниях.
Код в скриншотах это конечно «гениально»
Защита от копирования текста 🙂
Но в будущих статьях, я конечно так делать перестал 🙂
это всё интересно но для меня это всё ущё сложно
Иногда нужно приложить немножко больше усилий и обязательно понимание сформируется в голове)